Hello,大家好~歡迎再次回到JavaScript初學者成長日記!
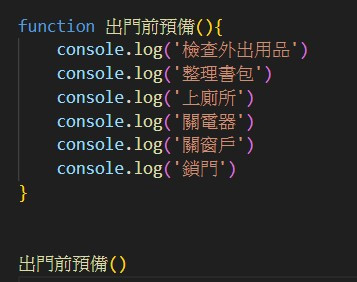
今天就來介紹函數喔!函數這名詞大家應該不陌生,高中數學常常提到。在JavaScript中,為什麼需要函式呢?因為函式可以讓我們重複使用一段行為,並賦予這段行為一個有意義的名字,注意!!是有意義的名字!所以命名是很重要的。舉例來說,我想要寫一個函式叫做出門前預備,如下:
這段函式若是命名成睡覺就很不合適,下次再看到,連自己都會覺得莫名其妙。
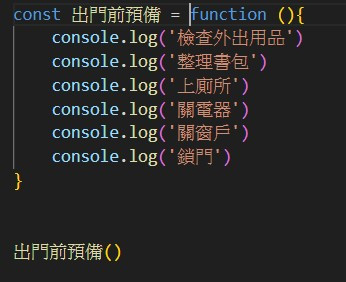
函式還有另外一種寫法:
在JavaScript中function也是一個值,就跟在宣告一個常數、變數是一樣的,在這裡可以將它看成宣告一個值,這個值就是一個function。這種寫法,可以看到後面那個function是沒有名字的,所以可以稱它為匿名函數(Anonymous Function)。
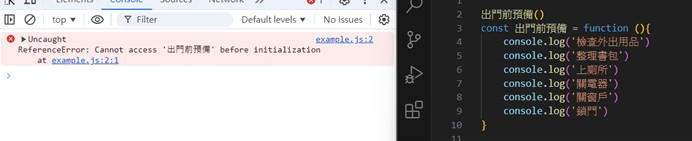
以上兩種寫法有甚麼差別呢?還記得我們在說常數和變數時有說,若是用let、const宣告,在還沒宣告前就使用,會發生錯誤訊息。在這裡也一樣,如下:
所以第二種寫法會有函數跟呼叫函數之間順序的問題,而第一種寫法則沒有,可以在定義函數之前就呼叫它,它是不受順序影響的。
那今天就先介紹到這,明天會再接續說到函數喔!明天見!
